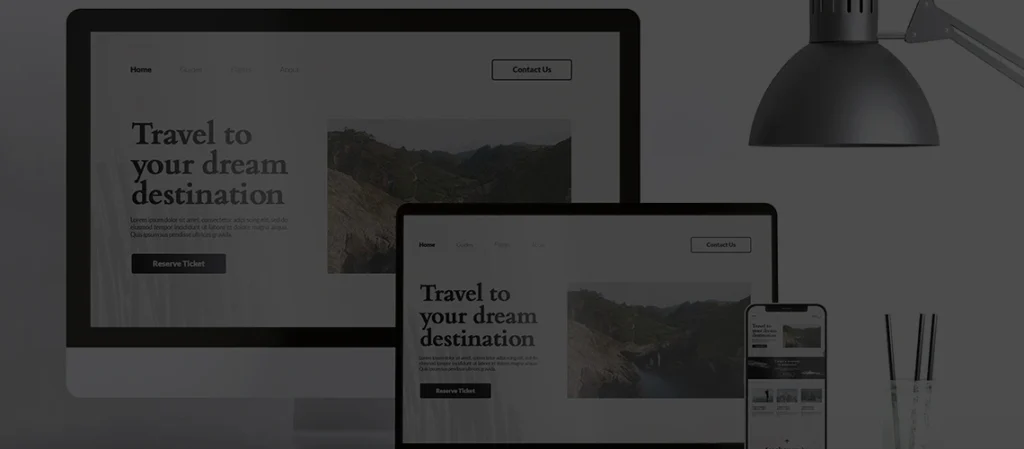
El diseño responsive, también conocido como diseño web responsivo, es una técnica de desarrollo que permite que un sitio web se adapte automáticamente al tamaño y las características de cualquier dispositivo. Esto significa que, sin importar si los usuarios visitan tu página desde un computador, una tablet o un smartphone, siempre tendrán una experiencia de navegación óptima y fluida. Es una solución clave en la era digital, donde los dispositivos móviles son protagonistas
¿Qué se entiende por diseño web responsivo?
El diseño web responsivo se basa en el uso de tecnologías como HTML, CSS y JavaScript para ajustar el diseño y el contenido de un sitio según las dimensiones de la pantalla. Este enfoque se centra en:
- Flexibilidad: Los elementos del diseño, como imágenes, textos y columnas, se redimensionan automáticamente.
- Uso de puntos de quiebre: Se establecen medidas específicas para reorganizar el contenido y hacerlo más accesible.
- Experiencia del usuario: Garantiza que la navegación sea cómoda y funcional en cualquier dispositivo.
En resumen, el diseño responsivo no es solo una cuestión de estética, sino de funcionalidad, accesibilidad y usabilidad.
¿Por qué es importante el diseño web adaptable o responsive?
Un diseño web adaptable o responsive no es un lujo, es una necesidad. Aquí tienes las razones principales:
- Uso creciente de dispositivos móviles: Más del 50% del tráfico en internet proviene de móviles, y un diseño no responsivo puede alejar a esos usuarios.
- Mejora del SEO: Google prioriza los sitios web optimizados para móviles en sus resultados de búsqueda.
- Mayor conversión: Una página que se ve y funciona bien en cualquier dispositivo genera confianza y aumenta las ventas o conversiones.
- Competitividad: En un mercado saturado, ofrecer una experiencia adaptada es clave para destacar.
En esencia, un diseño responsivo asegura que no pierdas oportunidades valiosas con tus usuarios.

¿Cómo hacer diseño web responsive?
Crear un diseño web responsive requiere planificación y el uso de buenas prácticas. Aquí te dejo los pasos básicos:
- Diseña con un enfoque mobile-first: Comienza optimizando para pantallas pequeñas y luego amplía a dispositivos más grandes.
- Usa grids fluidos: Los sistemas de rejilla permiten que los elementos se ajusten proporcionalmente al tamaño de la pantalla.
- Implementa puntos de quiebre: Define en tu CSS las resoluciones clave para aplicar ajustes específicos (por ejemplo, @media queries).
- Imágenes y multimedia adaptables: Usa unidades relativas como porcentajes para ajustar el tamaño de imágenes y videos.
- Prueba en diferentes dispositivos: Asegúrate de que tu diseño funcione correctamente en móviles, tablets y escritorios.
- Herramientas y frameworks: Plataformas como Bootstrap o Foundation simplifican el desarrollo de sitios responsivos..
Un diseño responsive no solo requiere conocimientos técnicos, sino también creatividad y atención al detalle.
¿Qué medidas usar para responsive?
En el diseño web responsivo, las medidas desempeñan un papel crucial para garantizar que el contenido se vea bien en todas las pantallas. Algunas recomendaciones son:
- Unidades relativas: Utiliza porcentajes (%) y em/rem en lugar de píxeles fijos para lograr flexibilidad.
- Ancho máximo: Establece un
max-widthpara evitar que los elementos excedan los límites de la pantalla. - Media queries populares: Aplica puntos de quiebre para diferentes dispositivos, por ejemplo:
- 320px a 480px: Smartphones.
- 481px a 768px: Tablets.
- 769px a 1024px: Laptops pequeños.
- 1025px en adelante: Escritorios grandes.
- Altura relativa: En ciertos casos, define alturas relativas (vh o %) para elementos como banners o imágenes de fondo.
Adoptar estas medidas asegura que tu diseño sea fluido y compatible con cualquier dispositivo.
En conclusión, el diseño web responsivo es esencial en 2025 para ofrecer una experiencia de usuario impecable y garantizar que tu negocio destaque en un entorno digital competitivo. Ya sea que estés desarrollando desde cero o adaptando un sitio existente, enfocarte en el diseño responsive es una inversión inteligente. En KAWARA STUDIO nos enfocamos en crear sitios web atractivos, funcionales, que se posicionan y convierten,a través del diseño responsive creamos sitios que funcionan para google y los usuarios, contáctanos.